The challenge
Legacy user interfaces, some nearly 20 years old, had become an obstacle to the client's growth. No two of their products' interaction models had anything in common – their customers had to learn each product's conventions from scratch.
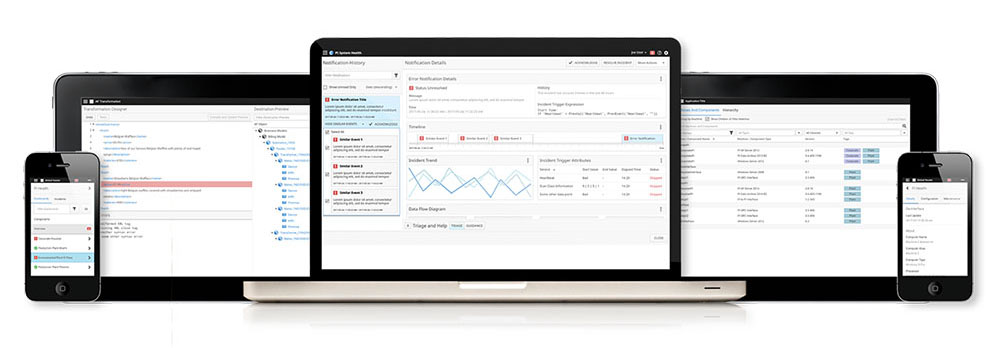
To meet changing expectations, the client needed their products to become an integrated suite and deliver value on a new generation of devices, especially small-screen touch. Moving from product islands toward a holistic design language required unifying interactions across diverse products.
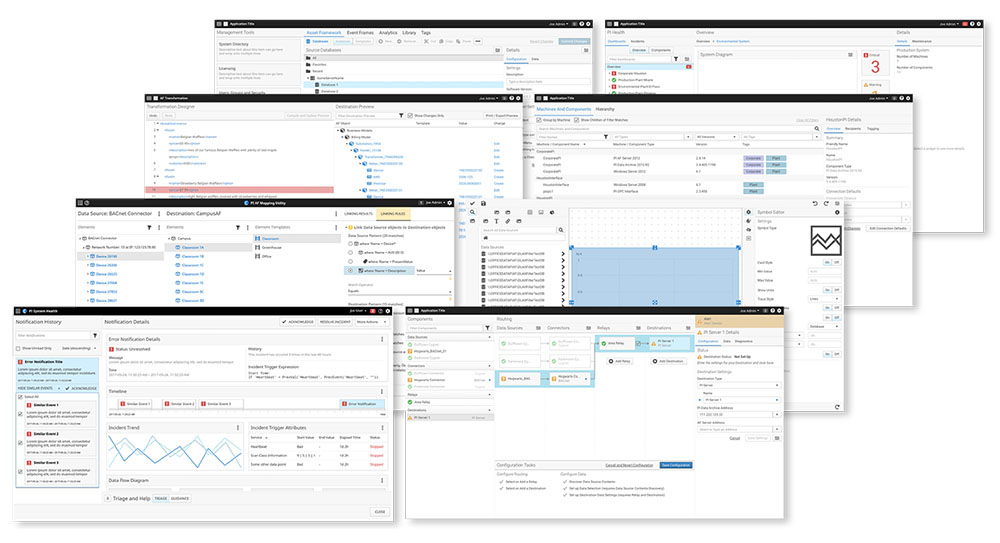
The client asked us to design a comprehensive UI framework to unify their fractured product experiences. This undertaking required more than a simple off-the-shelf template – their applications were filled with bespoke interactions and tailored controls that a commercial UI framework wouldn't handle elegantly.

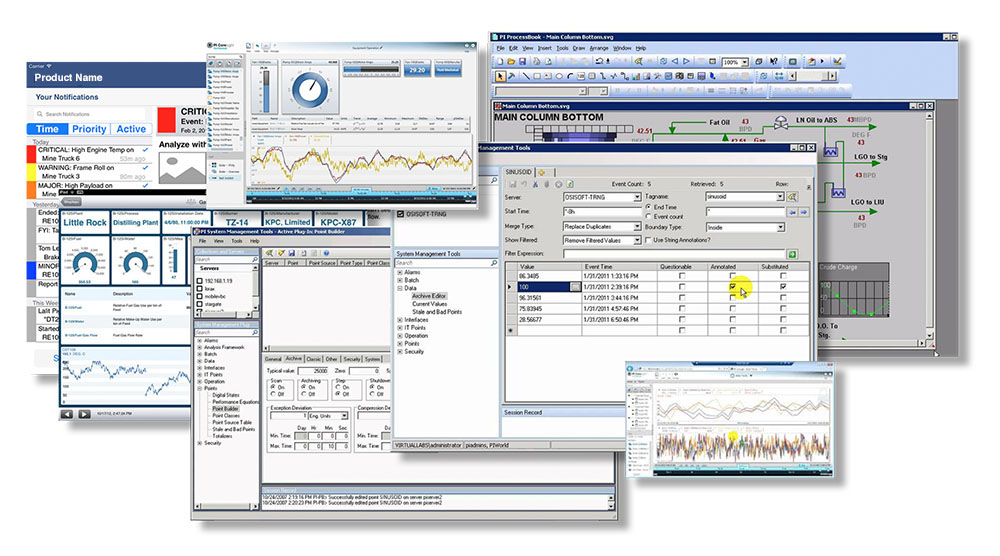
What they had
Here's an example of the transformative journey their products underwent: from half a dozen different UI stacks, from Win32 to Silverlight, all predating modern, cross-platform, touch-friendly conventions, to a unified, modern, and user-friendly interface.

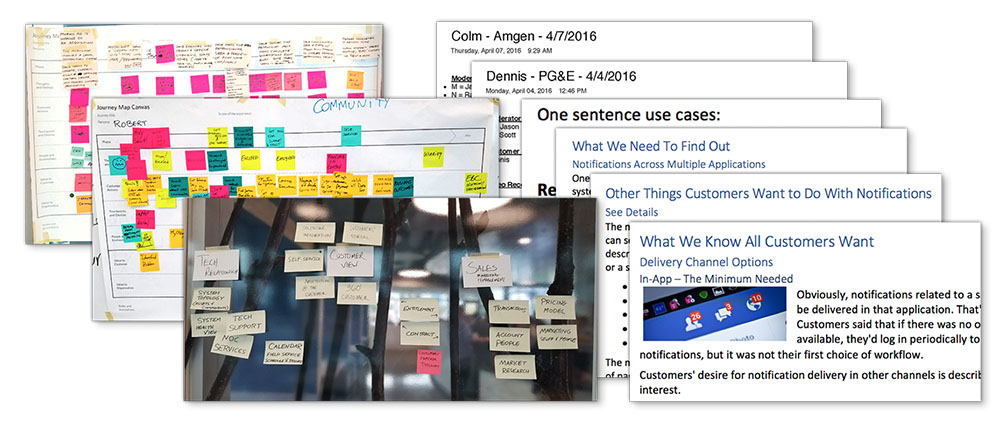
Understanding user needs
Through our work with and interactions with their customers, we deeply empathized with the users of the client's product suite. After countless end-user interviews, we formed a solid understanding of their needs, ensuring that the new UI framework would be user-centric.

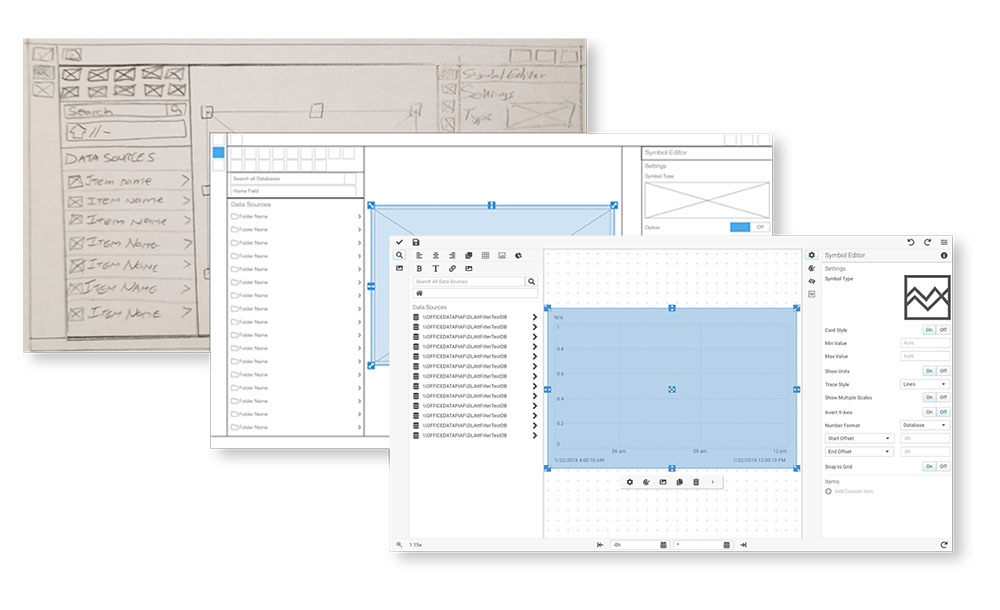
Creating consensus with rapid iteration
We quickly took a representative set of screens across several products, from low-fidelity sketches to high-fidelity prototypes, to prove the validity of the design conventions. This was an essential step to arriving at agreement among the various product teams — each team needed to know that the new framework wouldn't negatively impact their product's interactions.

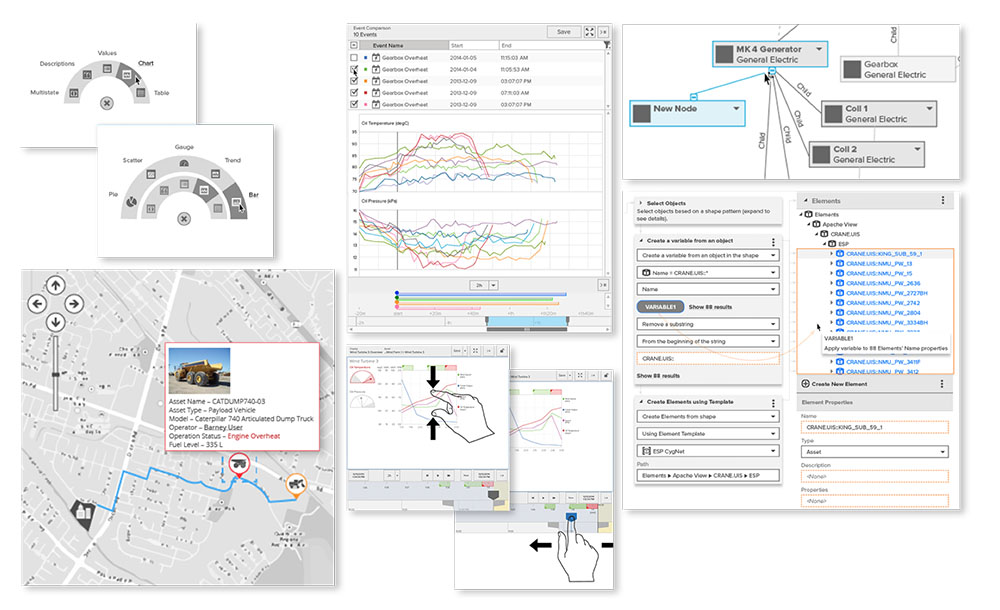
Solving interaction challenges
To improve product consistency, we found opportunities to harmonize disparate user interactions throughout the product suite. In many cases, this required inventing novel interactions that didn't exist in commercial off-the-shelf user interface controls. These custom interactions drove many of the UI framework's technical requirements, especially around the UI extensibility model.

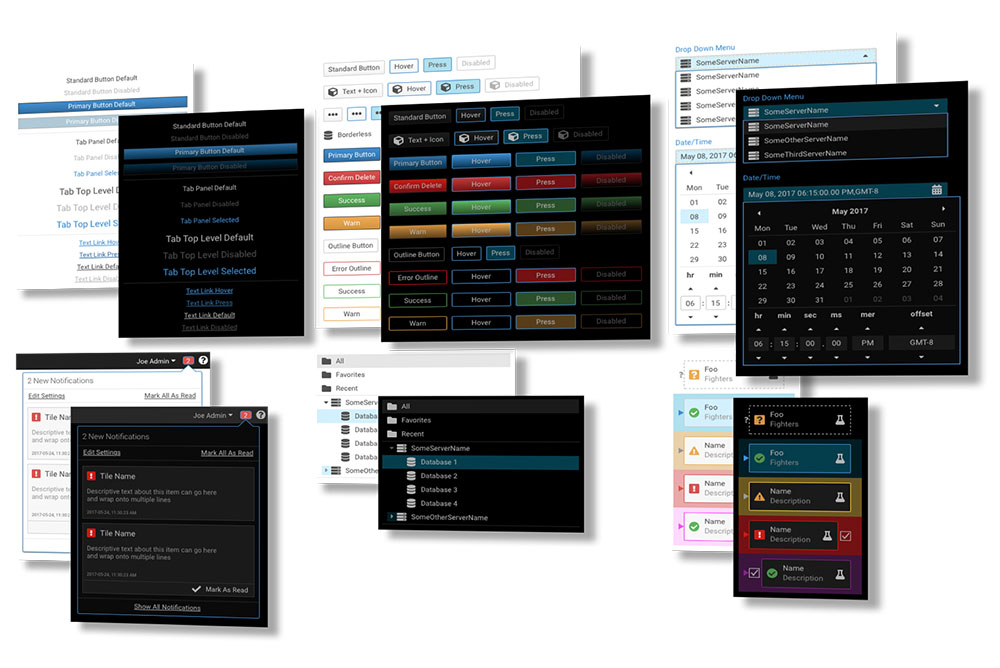
Design for modularity
We designed a visual language to complement the framework architecture and pair perfectly with the framework's requirements:
- Works in both keyboard + mouse and multi-touch environments with minimal adaptation
- Offers flexible whitespace options to accommodate both data-dense and data-sparse screens
- Includes a runtime extensibility model to ensure seamless integration of third-party controls
- Requires minimum processing power and bandwidth to ensure adequate performance on older devices
- Supports creating additional themes beyond the default light and dark themes I provided
- 100% vector implementation that supports both server-side and client-side rendering

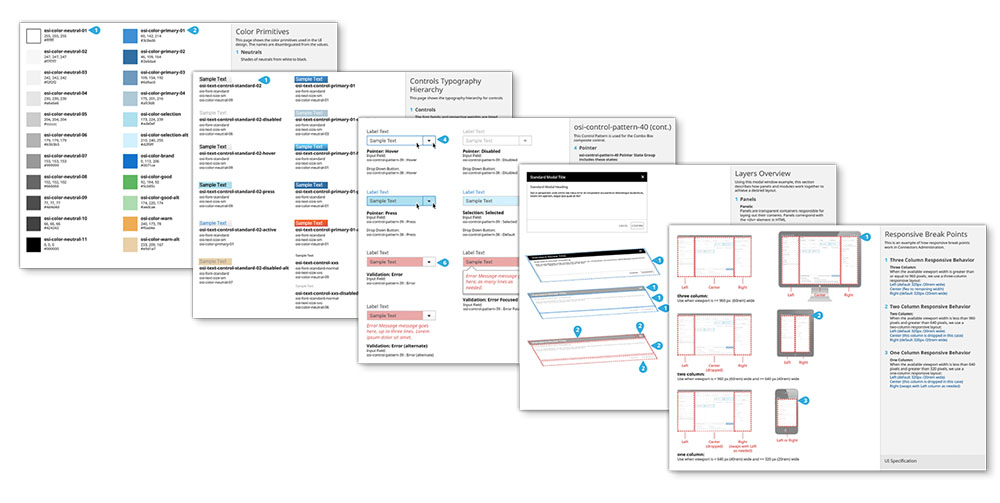
Engineering specifications
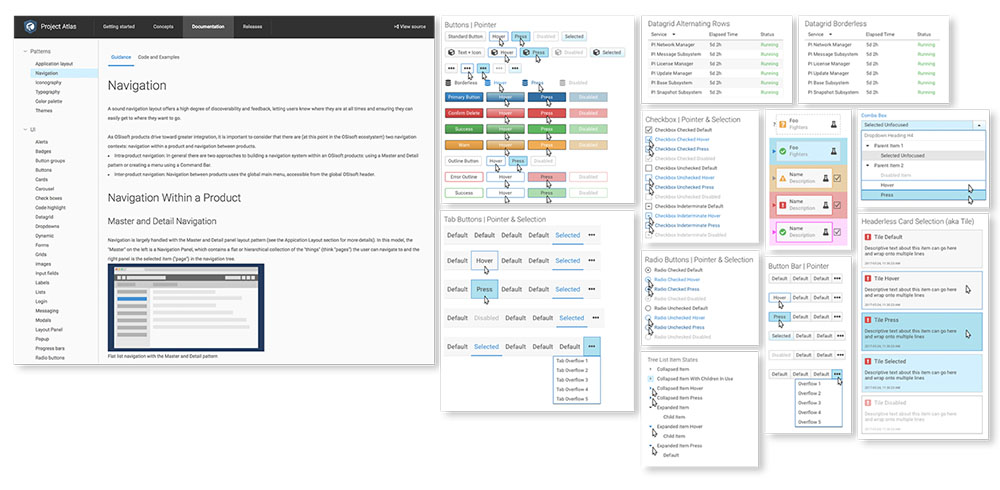
We provided full UI specifications and design-time tooling support, including a matching design library for UX and UI designers in Sketch format. We also provided a design guidebook that describes not just what the framework contains but also when to choose one interaction pattern over another — for example, when to use modal dialogs and when to avoid them.

We also wrote and illustrated engineering documentation to ensure that future engineers and designers would have a comprehensive and shared understanding of how to best use the UI framework in their products, instilling confidence in the successful implementation of the framework.

Beyond the written documentation, we provided the engineering team with architectural and interaction guidance to ensure that the final product met the product teams' expectations. We reviewed developer check-ins, helped guide the direction of the codebase, prototyped screens with the emerging codebase to assess real-world performance, and communicated progress with stakeholders across the organization.
Final delivery
The result was just what the client had set out to achieve: a harmonization of user interface paradigms and styles across various products that carries the product suite into the next generation.